Are you thinking about building a website with HubSpot? This post outlines a clear process for creating a website using HubSpot Content Hub from start to finish. We cover the different routes available so you can choose what works best for your needs.
Whether you're familiar with HubSpot or just getting started, we'll walk you through each step of building your HubSpot website.
Steps for building a website with HubSpot Content Hub
1. Select your HubSpot Content Hub subscription level
When planning your HubSpot website, the first thing to decide is the subscription level you require. The CMS that powers HubSpot websites is part of Content Hub, which has four different tiers with different levels of functionality.
The tier you need will ultimately come down to your website's technical requirements.
HubSpot Content Hub Free
HubSpot Content Hub Free is as it says on the tin, completely free. This tier is aimed at start-ups and individuals dipping their toes in digital marketing and wanting to create their own websites to grow their businesses. As you'd expect from a free platform, there are some restrictions with this tier that limit technical functionality and front-end appearance.
HubSpot Content Hub Starter
HubSpot Content Hub Starter is an ideal choice for small businesses and startups working within a budget who seek greater flexibility from their website.
This option allows for more creative freedom to customise the appearance of your website to align with your brand. It also offers some AI tools that are not accessible in the free tier.
HubSpot Content Hub Professional
HubSpot Content Hub Pro is the preferred choice for many businesses, and rightfully so. It provides all the necessary functionality that most businesses require on their websites.
The pricing of HubSpot Content Pro is ideal for small to medium enterprises (SMEs) looking for a balance between affordability and functionality.
HubSpot Content Hub Enterprise
HubSpot’s premium-level tier, Enterprise, offers you everything you could ever want from a website platform. It boasts all the functionality of Content Hub Pro, plus some additional features that would usually require expensive third-party platforms, or bespoke solutions to create.
2. HubSpot setup and preparation
There are some things you can do straight away as soon as you have access to HubSpot Content Hub to make your life easier further along the process.
CRM Setup
HubSpot offers a built-in CRM that integrates with your website. Understanding how leads flow into your CRM system is crucial for streamlining your follow-up process.
By proactively mapping out your CRM structure and processes in advance, you can ensure a smooth transition and efficient handling of leads generated through your HubSpot website.
.png?width=1280&height=813&name=lead-assignment-action-en%20(1).png)
HubSpot workflow showing handoff from web leads
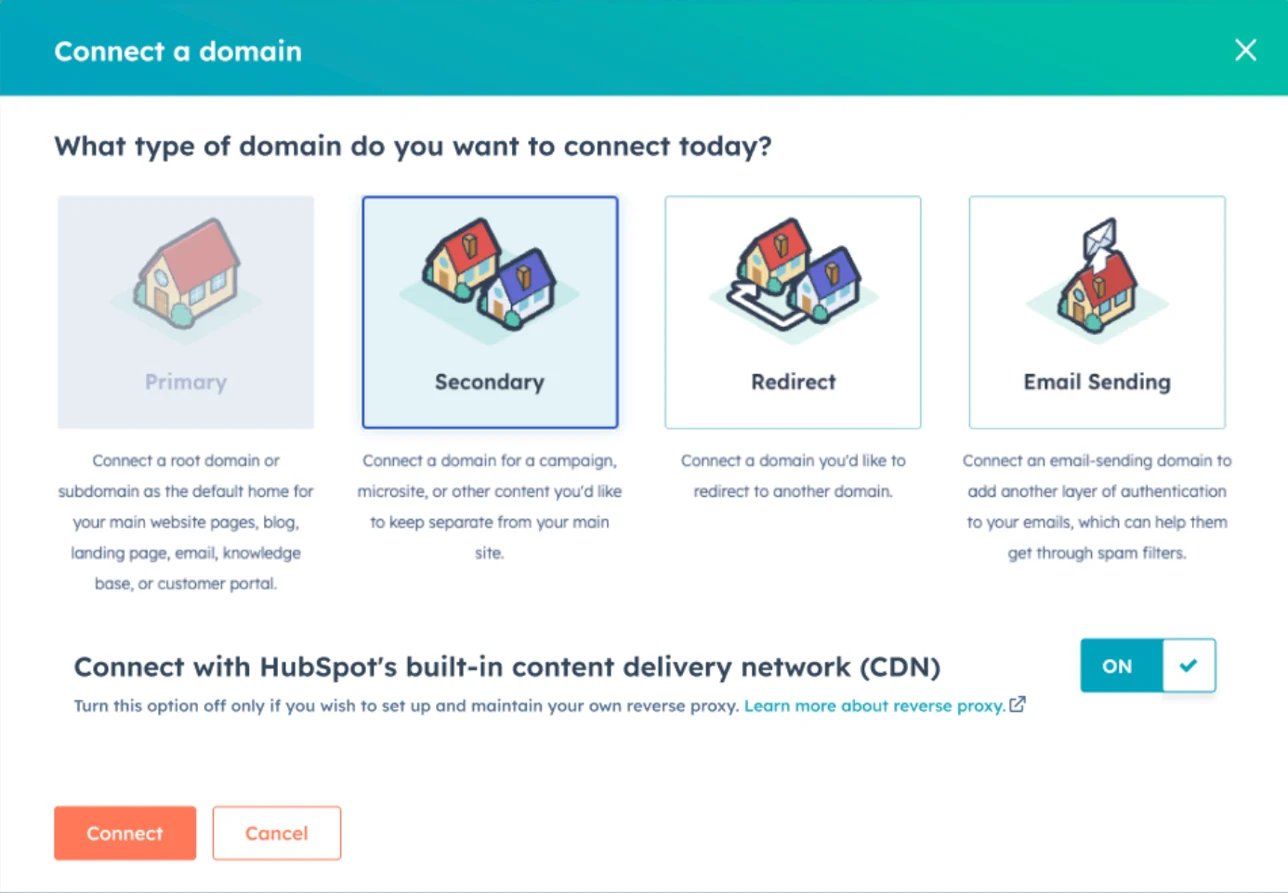
Connect your domain
You need to connect your domain to use HubSpot Content Hub as your website platform, and this can be done in advance. Connecting your domain to HubSpot in advance and marking it as 'ready for publishing' enables you to construct your pages as if they were on your current domain, even if the DNS record is not directed to HubSpot. This strategy minimises downtime and ensures that your website is accessible to visitors as soon as you are prepared to go live.

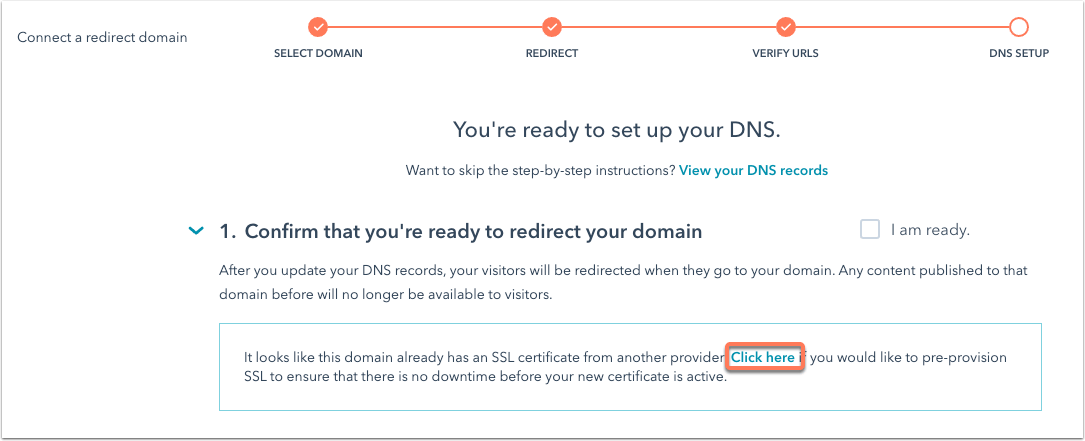
Pre-provision your SSL certificate
HubSpot automatically provisions a standard SAN SSL certificate when you connect a domain to your account. You can add this to your DNS records with no impact, it usually takes a few minutes but can take up to four hours. Doing this up front means that when your website goes live it will be secure with an SSL certificate.

Where to find your SSL certificate records
3. Website build and population
Before you get on with building your HubSpot website, ensure you've followed an effective website redesign process and have everything you need in place, like:
- A website strategy
- All of your website content
- Responsive website designs
With those elements in place, you can start to build out your website in HubSpot.
Depending on the route you choose, this process will look different, so let's cover each.
Option 1: Migrate your current website to HubSpot
If you want to recreate your existing website in HubSpot, the building process should be fairly hands-off. You either need to commission the migration to HubSpot themselves or to a specialist HubSpot website migration partner. Either approach means that any back-end building and setup will be done for you — the theme, templates, and modules, will all be ready for use.

If you use HubSpot's migration service, your website pages will be populated as part of the deal.
But if you have more complex requirements or want a more refined editing experience, you may want to use a HubSpot partner, like us, to migrate your website to HubSpot. When we migrate websites to HubSpot, we let you choose if you'd like to populate the pages yourself, or have us do it for an extra cost.
Option 2: Work with an agency on a bespoke build
If you're creating a new, bespoke website in HubSpot Content Hub, then the building process should be taken care of for you. An accredited HubSpot website agency will develop everything you need on your website including:
- The website theme that controls your website.
- The templates that underpin your pages.
- The modules that contain your content.
- Advanced functionality like resource hubs using HubDB.
Essentially, the entire website will be set up so that either you, or the agency can populate the pages with ease.
When evaluating website partners, it's crucial to understand their approach to drag-and-drop editing and overall flexibility. While a completely flexible drag-and-drop website with highly editable elements may seem appealing at first glance, it can actually make creating and refining pages a time-consuming and tedious process. This often leads to an inconsistent website design.
The ideal solution is to strike a balance between flexibility and editability, while implementing some minor restrictions. This approach ensures that your website maintains a consistent look and feel, while also providing a simple and intuitive editing experience.

Examples of bespoke websites in HubSpot's Inspire Gallery.
Option 3: Build it yourself with a marketplace theme
For cost-effective entry to HubSpot CMS, consider starting with a marketplace theme. HubSpot offers a variety of themes created by different partners and developers, providing options to suit your preferences.
This method, however, is the most hands-on in terms of building your website. Using a theme from the marketplace means that you're in charge of setting up the website to suit your brand and requirements and editing each module to meet your needs.
The complexity and depth of your setup will depend on the theme you choose. But here are some general steps you can follow to ensure your website theme is set up properly.
Select your theme
Install a theme from HubSpot's Marketplace, ThemeForest, or use one of HubSpot's default themes.

Edit your theme settings
To customise the style of the theme to suit your brand, you'll need to change some of the theme settings, such as:
- Colours
- Fonts
- Spacing
- Typography
- Buttons
- Forms

Update your navigation and footer items
You'll need to update your navigation and footer to include the links and content that you want. The functionality that powers the navigation can vary. It may be built into theme settings, or as a menu within your HubSpot account settings.

Populate your pages
Your theme will likely contain some templates that you can use to get started with populating your website. Simply create a page in HubSpot and select the template of your choice, these should already have sections and modules pre-populated that you can edit to suit your brand.
If you need to add different modules or sections to the page, you can do this in the drag-and-drop editor. The settings of these elements such as alignment, spacing, and backgrounds, can then be edited further.
You'll need to repeat this process for all the pages you need on your website.

4. Blog population
If the population of your website is being taken care of for you then blogs should be included in that process, but double-check to make sure.
If you're populating your website, you may need to populate blog posts. You have a couple of options for this.
HubSpot blog import (recommended)
HubSpot has multiple methods for importing blog content, depending on your current CMS. If you have lots of posts, this is a great option to save time.
Depending on the structure of your blog template, you may need to do some troubleshooting to map content from your existing blog template into your HubSpot blog.
Manual population
If you want tighter control over your population, you could go down the manual route and create all of your blog posts inside HubSpot yourself.
5. Testing
Testing is an essential step when building a website. It ensures everything works correctly and provides a smooth experience for users. Before launching your new HubSpot website, thorough testing is necessary to find and fix any issues or bugs.
Key areas to test include:
- Functionality — Make sure all links, buttons, forms, and interactive features work properly across different devices and browsers.
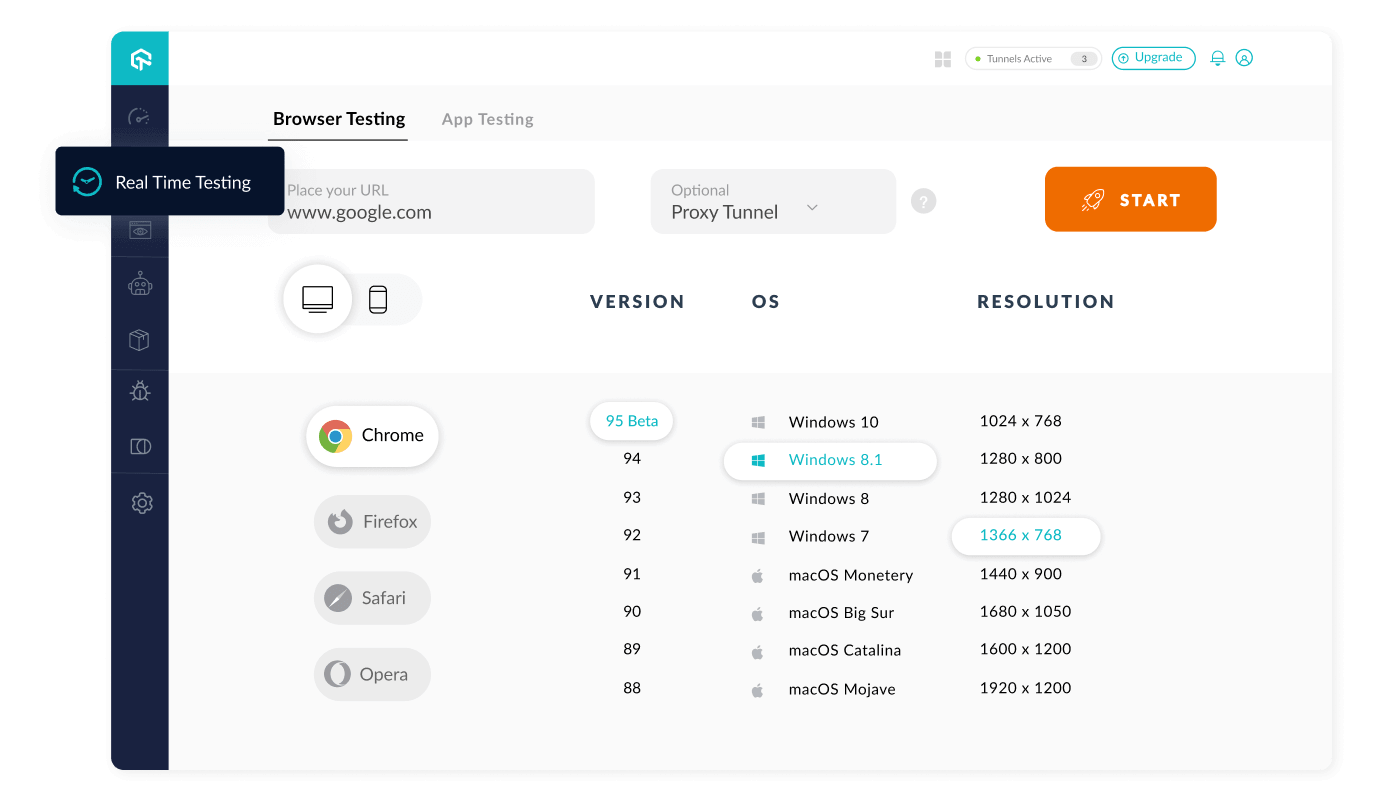
- Cross-browser and cross-device compatibility — Test your website on various web browsers and devices to ensure it looks and functions consistently.
- Performance — Check the website's loading speed and optimize any slow-loading elements for a better browsing experience.
- Content review — Proofread all website text for typos and grammar mistakes.
- User experience — Have real users navigate the website to identify any usability problems and get feedback on the design and layout.

Lambdatest's live testing tool
6. Launch
Now all your hard work comes together. It's the moment when your new website goes live and becomes accessible to the world. Here are the key steps involved in the launch process:
- Publish your staged pages – now that you've fine-tuned your content within the staging environment, it's time to publish them to your production area (the 'Website Pages' area, where pages can be seen by an external visitor).
- Redirect implementation – if you've built your redirection plan as part of your strategy, now's the time to import those in HubSpot, remember to add redirect domain names if you want to manage the redirection of other domains too.
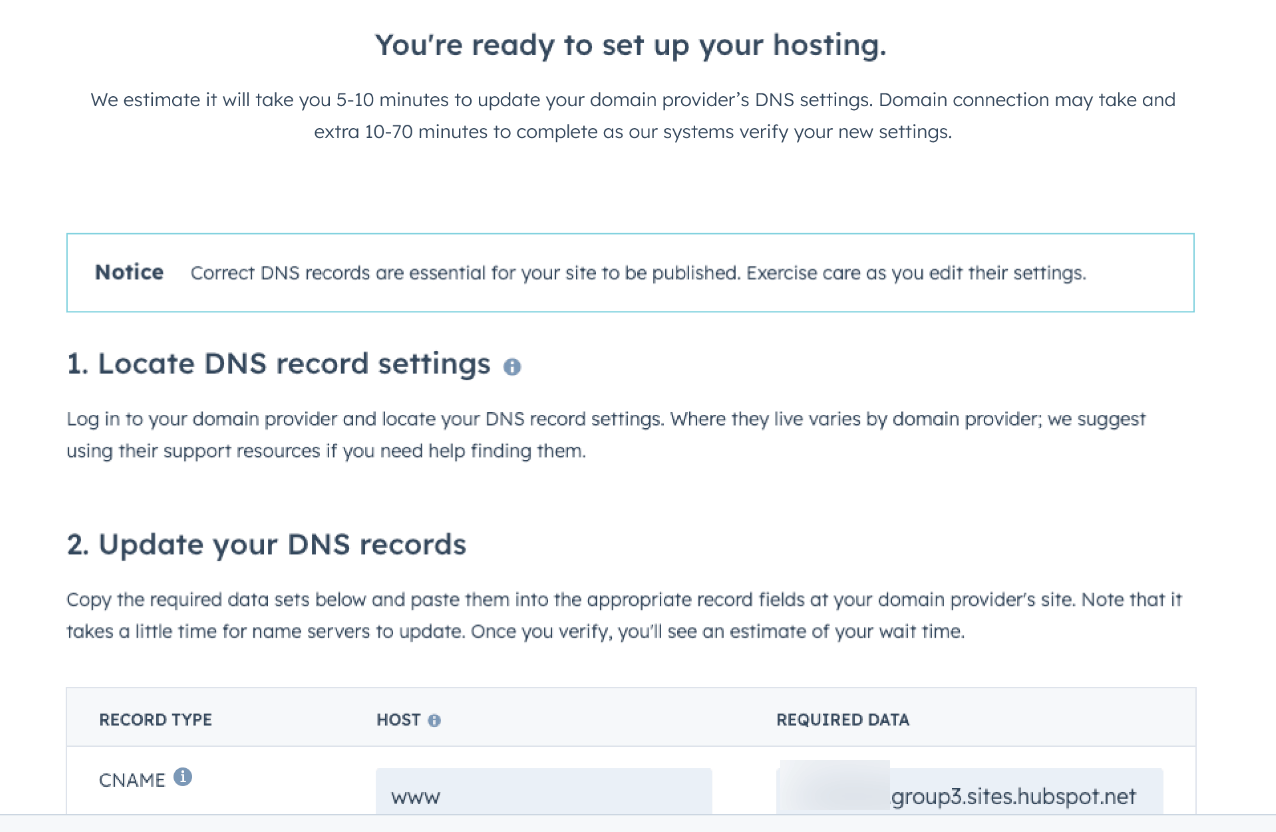
- DNS changes – DNS (Domain Name System) changes are necessary to point your domain name to the new hosting server where your redesigned website is hosted. Update your DNS settings so that your HubSpot website can be found for your domain.
- Post-launch testing – Once your new website is live, it's essential to conduct thorough post-launch testing to ensure that everything is functioning as intended. This includes checking for any broken links, missing images, or other issues that may have arisen during the launch process. It's also a good idea to test the website's performance on different devices and browsers to ensure a consistent user experience across all platforms.
Remember, the launch is just the beginning – ongoing evolution is essential to keep your website running smoothly and meeting your business goals.

DNS records in HubSpot
Considering using HubSpot CMS for your website?
If you're considering using HubSpot CMS for your website but are unsure if the platform is right for you, book a demo with one of our experts.
Our CMS specialist will guide you through:
- An overview of HubSpot CMS and Content Hub's key features
- A live demonstration of the website editing experience
- A showcase of the AI tools available in Content Hub
If you have any questions about the platform, we'll answer them for you, enabling you to make an informed decision.





