Redesigning your website requires careful planning and consideration, it's crucial to have a clear understanding of the process before starting the project. We've outlined a comprehensive 12-step process that guides you through every stage of redesigning a website using HubSpot CMS (part of HubSpot Content Hub), ensuring a smooth project and optimal end result.
Your step-by-step HubSpot website redesign process
1. Selecting your HubSpot CMS subscription level
When planning your HubSpot CMS website, the first thing to decide is the subscription level you require. HubSpot has four tiers of HubSpot CMS that offer different levels of functionality, the tier you need will ultimately come down to your technical requirements. Let's break down what you can expect from each tier.
HubSpot CMS Free
HubSpot CMS Free is as it says on the tin, completely free. This entry-level tier is aimed at start-ups and individuals dipping their toes in digital marketing and wanting to create their own websites to grow their businesses. Although it's free, it still offers some desirable features, such as:
- Premium hosting
- Website drag-and-drop editor
- Security monitoring and threat detection
- SSL certificate
- Website analytics
- Live chat
HubSpot CMS Starter
HubSpot CMS Starter is a good option for smaller businesses and startups on a budget that need a little more flexibility from their website.
It offers more freedom to tailor the look of your website to suit your brand, featuring pre-made templates to get you started. As well as all of the CMS Free features, you get access to:
- Advanced analytics
- Payments
- Calls-to-action
- Advanced form functionality
- Personalisation
- URL mappings
- Technical support
HubSpot CMS Professional
HubSpot CMS Pro is often the go-to choice for businesses, and for good reason. It offers all the functionality most businesses need from a website.
Most small-medium enterprises (SMEs) find the price point just right for the level of functionality on offer. Key features include:
- HubDB (HubSpot's powerful relational database)
- Custom reporting
- Chatbots
- Advanced multi-lingual options
- Content staging (sandbox environment)
- Products
- Video hosting and management
- A/B Testing
- Smart content
HubSpot CMS Enterprise
HubSpot’s premium-level CMS, Enterprise, offers you everything you could ever want from a CMS. It boasts all the functionality of CMS Pro, plus some additional features that would usually require expensive, bespoke solutions to create. This includes:
- Multisites
- Custom objects
- Adaptive page testing
- Content approvals
- Custom web apps
- Membership areas
- Reverse proxy configuration
- Content partitioning
- Single sign-on
- Site performance monitoring
2. Planning your route into HubSpot CMS
When redesigning a website, there are three main approaches you can take to build your site on HubSpot. Each approach is different and the best one for you will depend on your requirements.
Option 1: HubSpot migration
HubSpot's website migration service provides a quick, low-cost route to the HubSpot CMS. Depending on your website's complexity, the migration can take as little as 2-6 weeks.
Migration is ideal for retaining your current site's navigation and user experience while benefiting from HubSpot CMS. Since the infrastructure is ready, you won't have additional maintenance or management concerns.
Keep in mind that HubSpot's migration service uses a standardised approach for all websites. This means the migration won't be optimised for your specific requirements, so you may end up with a sub-optimal website from an editing and performance standpoint. If you want to migrate your current site but are looking for a more tailored build, consider using a partner for your HubSpot website migration.
Option 2: HubSpot themes
For cost-effective entry to HubSpot CMS, consider starting with a marketplace theme. HubSpot offers a variety of themes created by different partners and developers, providing options to suit your preferences.
Take caution when using marketplace themes. Customising these themes can be complex and time-consuming. You might also find it challenging to adapt them to your exact design preferences and limit your ability to tailor the user experience to your ideal B2B buyers – a crucial aspect of B2B demand generation.
Option 3: Bespoke build
Custom website builds offer complete control over your site, allowing you to tailor the user experience and optimise performance. However, if you lack an in-house team, you'll need to partner with a HubSpot website developer. Their expertise in website strategy, copy, design, user experience, and development will help to enhance your user experience and convert more visitors into leads.
Keep in mind that custom builds are the priciest and most time-consuming option for HubSpot CMS. Costs vary and projects typically take 2-12 months to complete.
3. HubSpot CMS setup and preparation
There are some things you can do straight away as soon as you have access to HubSpot CMS to make your life easier further down the process.
CRM Setup
Understanding how leads from your website seamlessly flow into your CRM system is crucial for streamlining your follow-up process. By proactively mapping out your CRM structure and processes in advance, you can ensure a smooth transition and efficient handling of leads generated through your HubSpot CMS website.
.png?width=1280&height=813&name=lead-assignment-action-en%20(1).png)
HubSpot workflow showing handoff from web leads
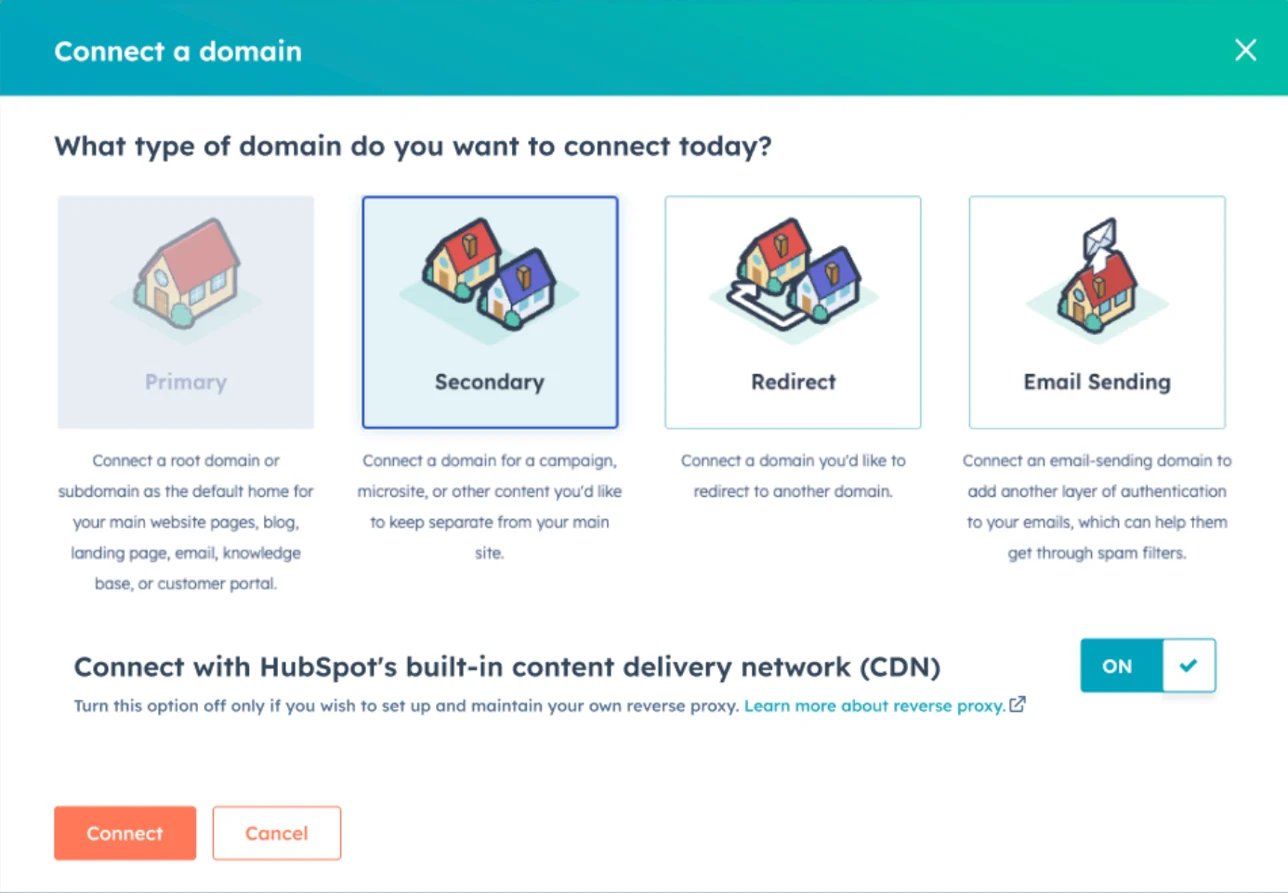
Connect your domain
By connecting your domain to HubSpot up-front and setting it as 'ready for publishing', you can build your pages as if they were on your current domain even if the DNS record is not directed to HubSpot at that moment. This proactive approach minimises downtime and ensures that your website is accessible to visitors as soon as you are ready to go live.

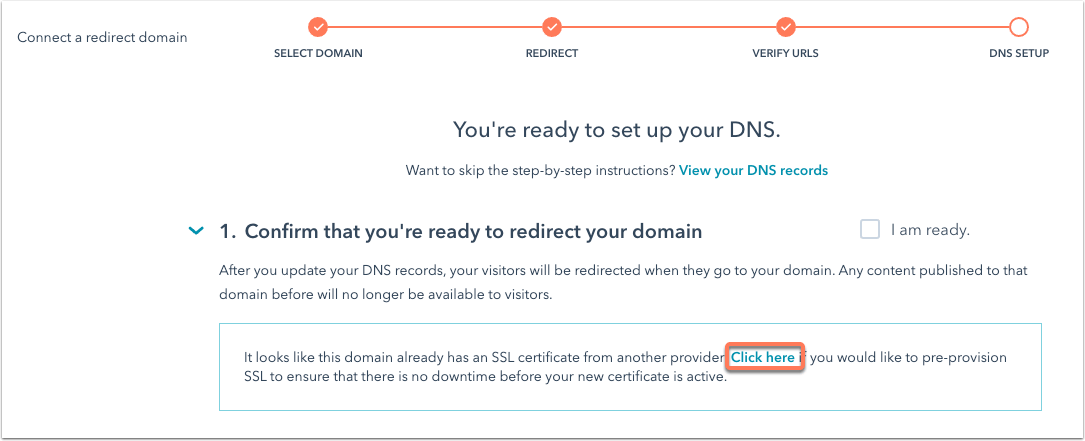
Pre-provision your SSL certificate
HubSpot automatically provisions a standard SAN SSL certificate through Google Trust Services when you connect a domain to your account. You can add this to your DNS records with no impact, it usually takes a few minutes but can take up to four hours. Doing this up front means that when your website goes live it will be secure with an SSL certificate.

Where to find your SSL certificate records
4. Website strategy
The right website strategy provides the foundation for an effective website that serves your buyers' needs and generates demand.
By creating a website strategy, you ensure that each step you take aligns with your overall website goals. It helps you create a website that enables buyers to discover you, find the content that's relevant to them, and convert when they're ready.
Your website strategy should cover:
- The goals of your website
- Your ideal buyer journey and persona requirements
- Your core value proposition
- An in-depth audit of your existing website
- A redirection and migration plan
- Your website keyword strategy
- Your website sitemap
-1.png?width=4333&height=2210&name=S4RB_proposed-sitemap_14-02-2022%20(1)-1.png)
5. Branding
A strong and consistent brand presence on your website is vital for creating a connection with your audience.
When it comes to branding for a website redesign, it's important to ask yourself these questions:
Does your brand still reflect your company's identity, values, and unique selling point?
When thinking about a brand, first think beyond your website. Your brand embodies the essence of your entire company. So it's crucial that your brand mirrors your business' identity and resonates with customers, telling a compelling story. A strong brand should integrate your core values and unique selling points, creating an impactful impression.

Wavenet decided to do a full rebrand, including a new logo to better reflect the qualities that define their solutions.
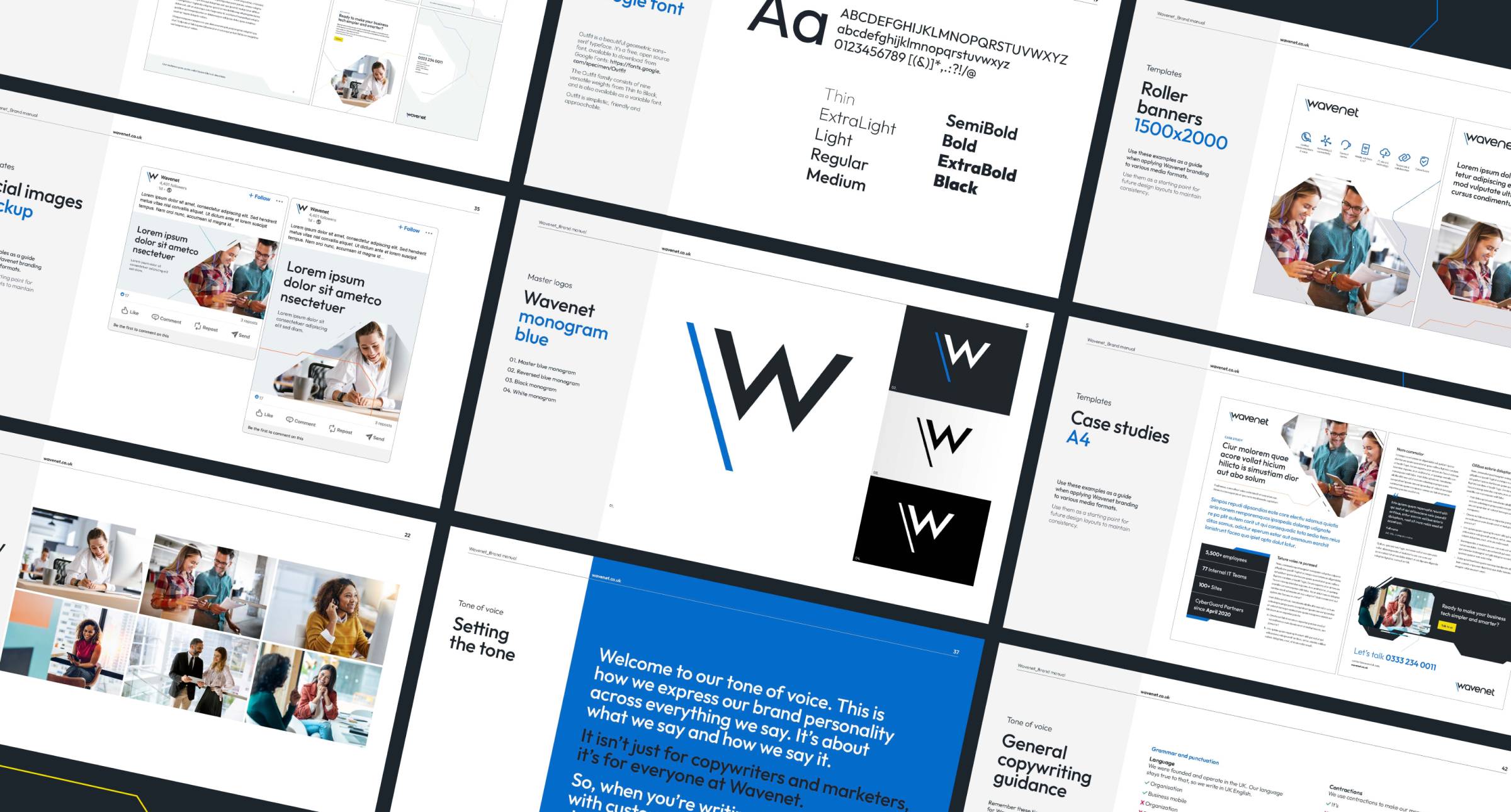
Do you have comprehensive brand guidelines?
If you want to have a consistent application of your brand across all channels in all environments, comprehensive brand guidelines are essential. At the basic level, this should include:
- Logo usage
- Colour palette
- Typography
- Tone of voice and grammar rules
- Visual expressions and how to use visual elements

Wavenet's comprehensive brand guidelines document.
Is your brand digitally accessible?
Having a unified brand is one thing, but ensuring it's digitally accessible is another. It's important to check if your colours, when used in contrast, have at least an AA rating against Web Content Accessibility Guidelines (WCAG). Consider creating a website colour accessibility matrix so you know which colours comply.

Wavenet's web accessibility matrix.
Do the brand assets translate well on your website?
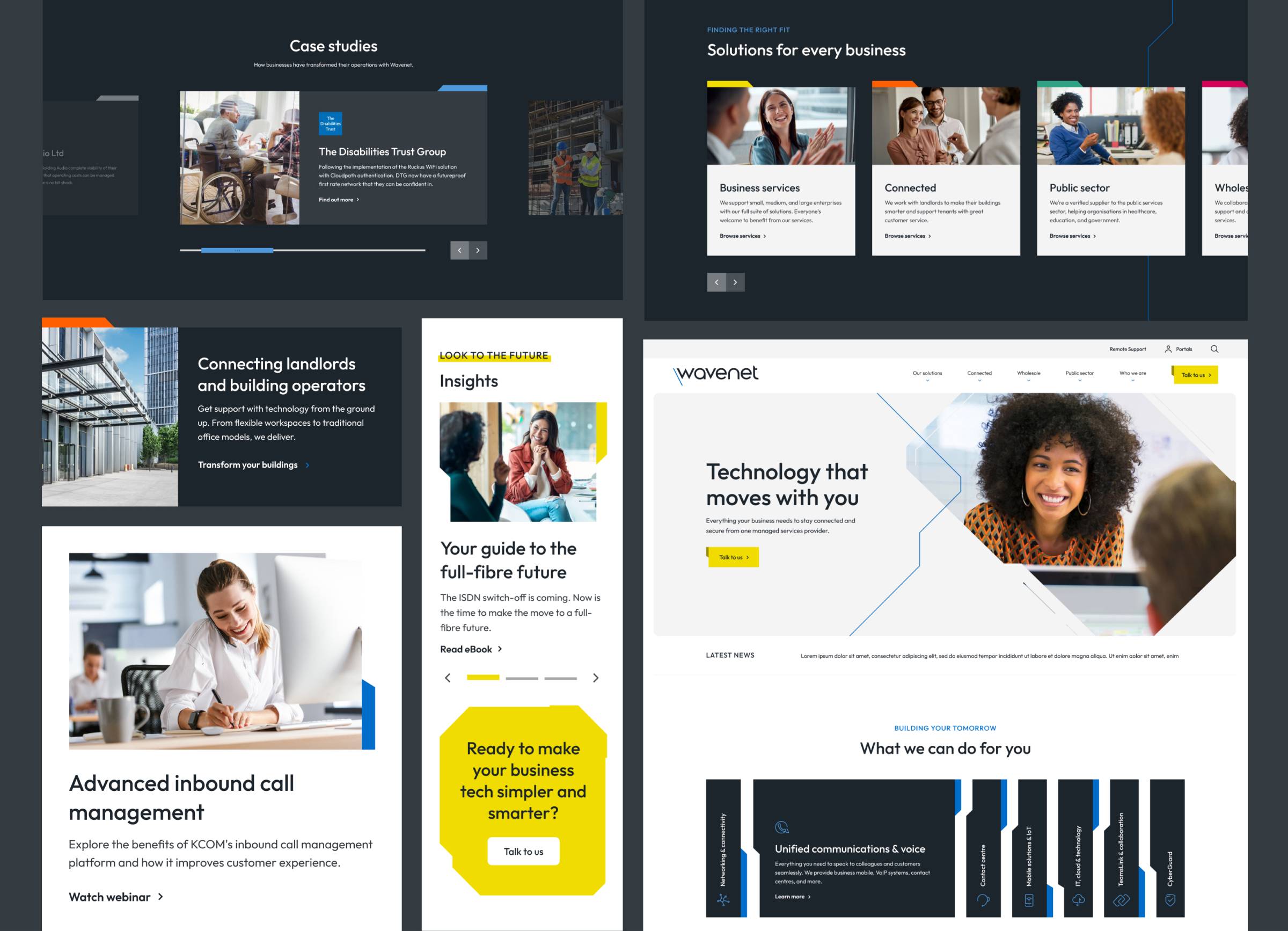
Having a variety of elements at your disposal is crucial for redesigning a visually engaging website that captures the essence of your brand. So, take the time to curate a collection of assets that are versatile, visually appealing, and reflective of your brand's values – this will help you craft a website that not only looks great but also authentically represents your brand image.

Wavenet's website with multiple brand assets used throughout.
6. Website content
Content is at the heart of your website. It's how you convey your message, deliver value, and share information about the solutions you offer. Writing effective web content for online audiences is crucial. You can't simply copy and paste text from your sales brochure onto your website. Your website's copy should:
- Be easy to scan
- Be simple to read, avoiding buzzwords
- Be concise
- Talk to your audience
- Use a consistent tone of voice

Content for one of our website pages
7. Wireframing
Creating a wireframe is like designing the architectural layout of your website. It's an essential part of a redesign because it defines the structure, organisation of content, and user experience.
A well-thought-out wireframe is the foundation of a logical, intuitive, and user-friendly website. It helps visitors navigate your site easily, find information effortlessly, and understand the flow of content. Without a clear wireframe, your website's design will lack cohesion.

Mobile wireframe example from Looka.com
8. Website design
Website design is all about visually showcasing the information you want your visitors to consume in the most effective and engaging way possible.
It should mirror your brand, weaving elements of it throughout and enhancing the user experience. A captivating and user-friendly design is key to keeping visitors engaged and on your site.
Some considerations to make when redesigning your website on HubSpot include:
- Navigation – must be intuitive to use.
- Hero sections – must convey the core message effectively.
- Image size and format – must strike the balance between visual and performance impact.
- Video and animation – must be used strategically to enhance the overall message and not distract from it.
- Heading structure – must be visually logical and optimised for search.
- Responsivity – must design for mobile too and ensure that a seamless experience is presented on all screen sizes.

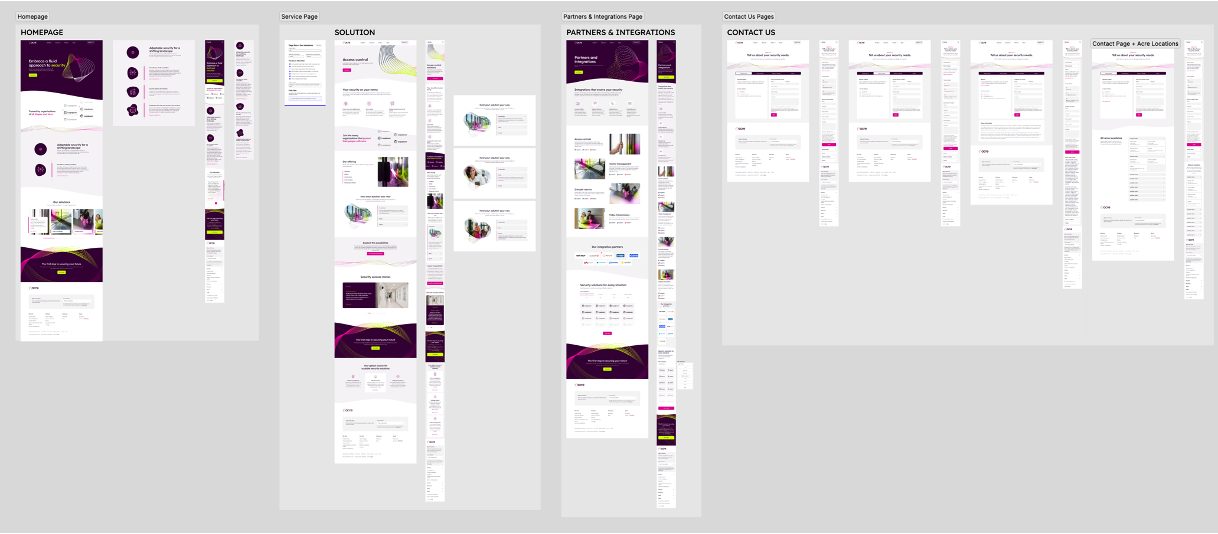
Acre Security's website design laid out in Figma
9. Wesbite development
Development brings your website's design to life. HubSpot CMS developers translate your design and functionality concepts into a fully functional website, ensuring it operates seamlessly and efficiently.
When building a website in HubSpot, this phase typically consists of developing the website theme, templates and modules, interactive elements, and HubDB-driven content.
Some considerations to make when developing your website on HubSpot include:
- Editability – your website should be easy to edit, evolve, and maintain. Your developers should ensure that templates and modules are reusable so you have total control over your website. But they should also strike the balance between total flexibility and appropriate restrictions so that your website pages remain consistent.
- Effective use of functionality – using the range of CMS functionality such as blogs, HubDB, web apps, and membership areas in the right situations is key to maximising the potential of your HubSpot website.
- Streamlined code – the more code you add to your website the slower it will load. So, your website code should be lightweight and optimised for performance.

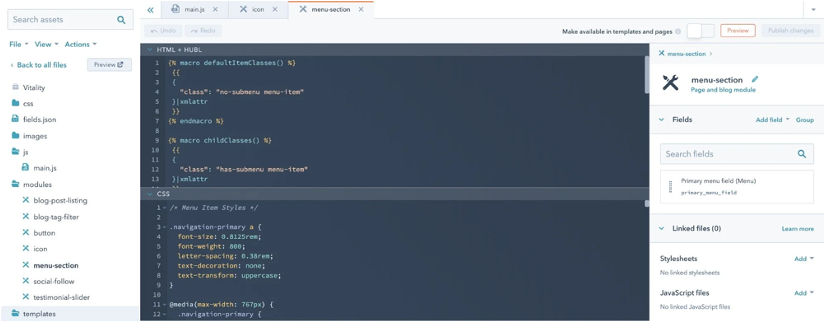
Screenshot inside HubSpot design tools
10. Page population
Once you have the templates and modules built within HubSpot, you can begin to create and populate all of your pages.
Consider using HubSpot's staging tool, content staging, for building out your website. The ability to fine-tune and perfect your content within a controlled staging environment ensures a smooth and efficient transition to the live site, minimising any potential disruptions or delays. If your website is already on HubSpot, this will be an incredibly useful tool.

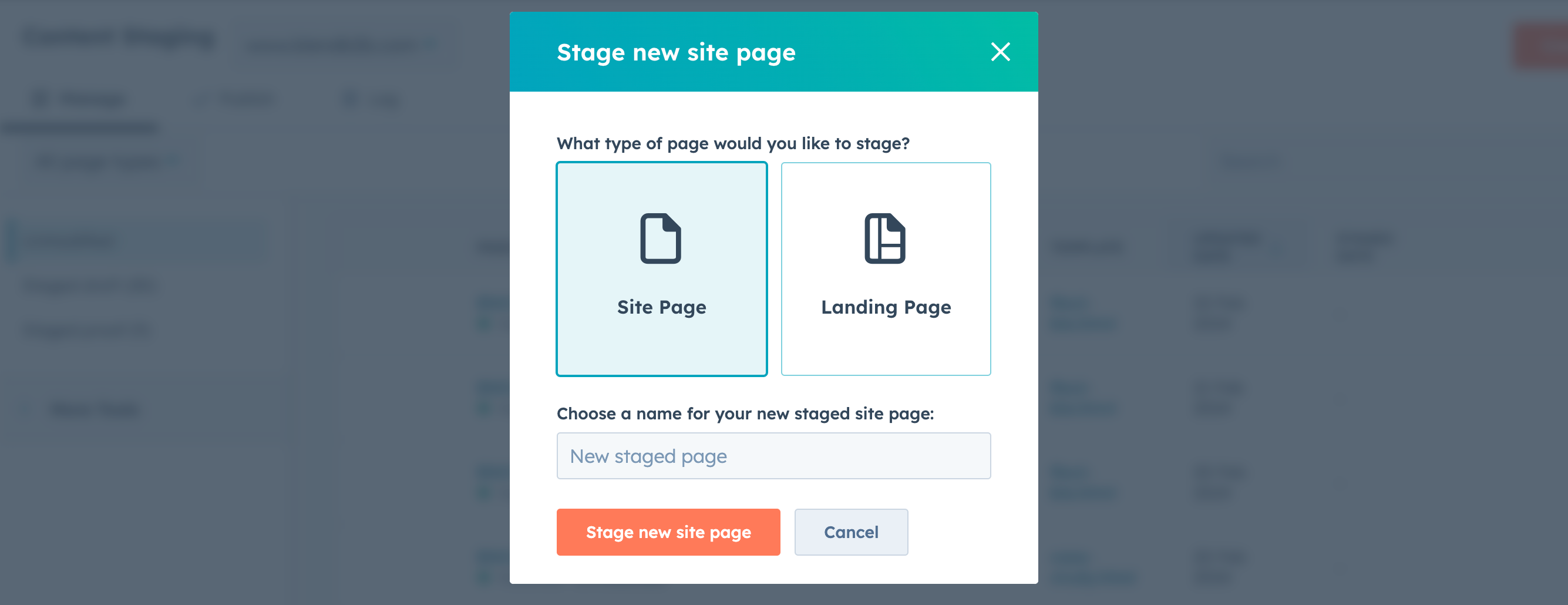
Screenshot of HubSpot's content staging tool
11. Testing
Testing is a crucial step in the website redesign process, ensuring that all elements function as intended and provide a seamless user experience. Before launching your new HubSpot website, thorough testing must be conducted to identify any potential issues or bugs.
Key areas to focus on during testing include:
- Functionality testing – ensure that all links, buttons, forms, and interactive elements work correctly across different devices and browsers.
- Browser and device testing – test your website on different web browsers and devices to ensure that it functions correctly and looks consistent across all platforms.
- Performance testing – check the loading speed of your website and optimise any elements that may be slowing it down to provide a smooth browsing experience for visitors.
- Copy checking – check website copy for typos and grammar mistakes.
- User experience testing – have real users navigate through your website to identify any usability issues and gather feedback on the overall design and layout.

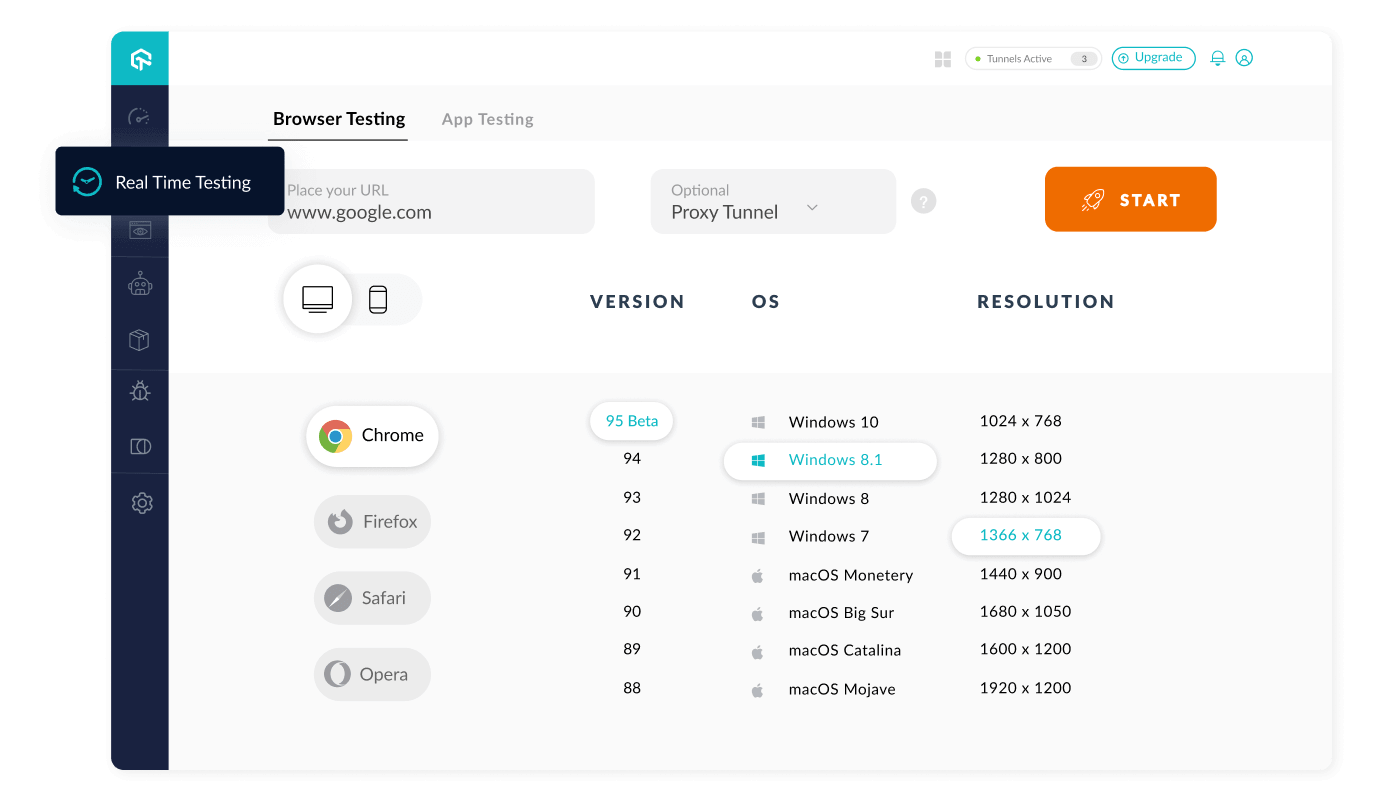
Lambdatest's live testing tool
12. Launch
Now all your hard work comes together. It's the moment when your new website goes live and becomes accessible to the world. Here are the key steps involved in the launch process:
- Publish your staged pages – now that you've fine-tuned your content within the staging environment, it's time to publish them to your production area (the 'Website Pages' area, where pages can be seen by an external visitor).
- Redirect implementation – if you've built your redirection plan as part of your strategy, now's the time to import those in HubSpot, remember to add redirect domain names if you want to manage the redirection of other domains too.
- DNS changes – DNS (Domain Name System) changes are necessary to point your domain name to the new hosting server where your redesigned website is hosted. Update your DNS settings so that your HubSpot website can be found for your domain.
- Post-launch testing – Once your new website is live, it's essential to conduct thorough post-launch testing to ensure that everything is functioning as intended. This includes checking for any broken links, missing images, or other issues that may have arisen during the launch process. It's also a good idea to test the website's performance on different devices and browsers to ensure a consistent user experience across all platforms.
Remember, the launch is just the beginning – ongoing evolution is essential to keep your website running smoothly and meeting your business goals.

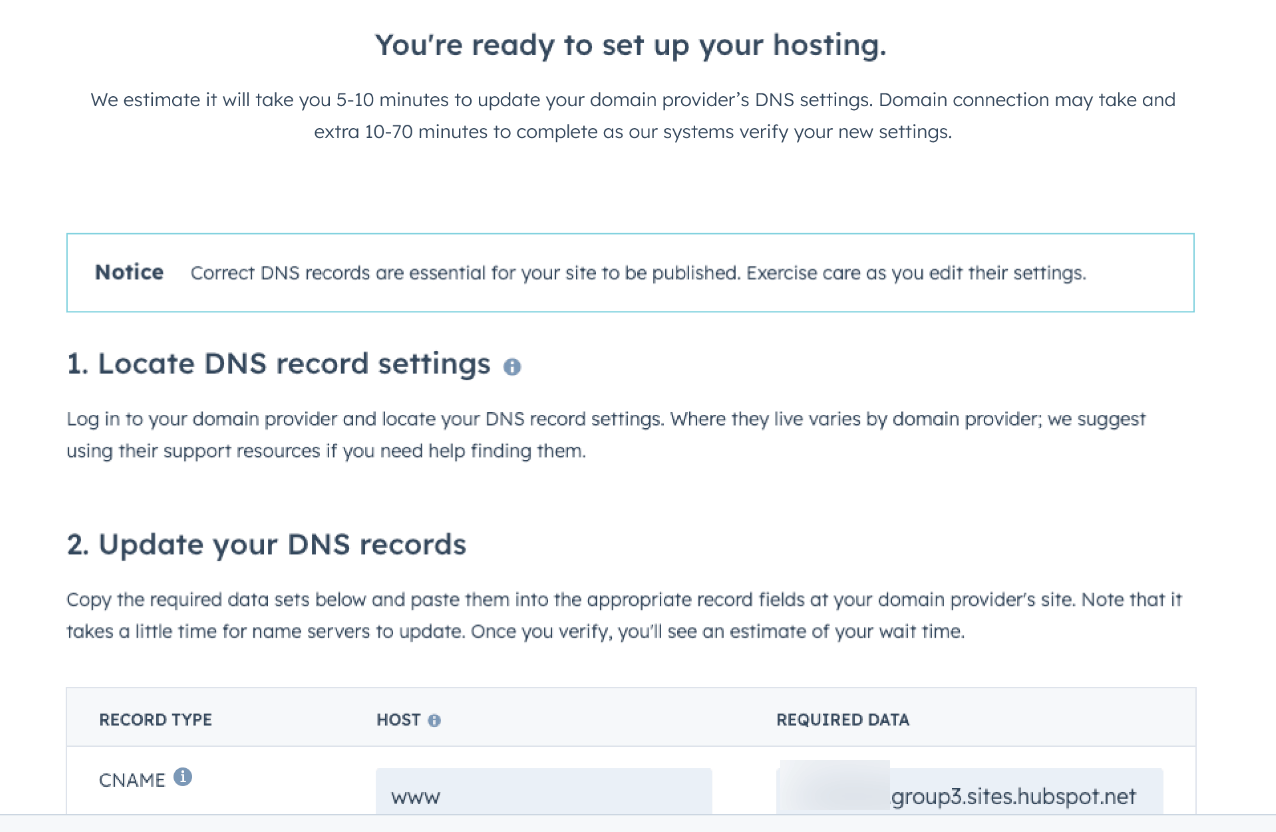
Updating DNS records
Selecting a HubSpot website design partner
The most common route into HubSpot CMS is to create a bespoke website, and this means getting help from a HubSpot website design agency. When selecting a partner to work with, here are a few things to look at that will help you validate their credentials:
- Review the HubSpot Inspire Gallery. Check the agency's work in the HubSpot Inspire Gallery – a collection of HubSpot CMS websites. It's a reliable reference for assessing the quality of their work.
- Look for relevant HubSpot accreditations. These are hard to earn and indicate a high level of expertise. Pay special attention to the HubSpot CMS Advanced Accreditation for websites.
- Check out their reviews. Visit the HubSpot Partner Directory to find customer reviews. Don't just count them; focus on reviews related to website projects to gauge their performance.
- Assess portfolio and results. Visit the agency's website to review their HubSpot CMS projects. Agencies that can showcase measurable results from these websites earn bonus points.
- Check relevant HubSpot Impact Award wins. Has the agency won any HubSpot Impact Awards, especially those related to website results? If they've won awards in the past, you can be fairly confident they know how to create impactful websites.




