If I were to ask you why Core Web Vitals (CWV) are crucial for B2B SEO, what would you say? Off the top of your head, I mean. Googling doesn’t count. Although I’m well aware that, if you’re reading this article, chances are you arrived here by way of a search engine… Okay, this is becoming a little too meta.
The point is, it’s okay if you’re unfamiliar with the concept. We're here to break it down for you.
What are Core Web Vitals?
Core Web Vitals is the catch-all term that describes the new metrics Google uses to measure page performance. The goal is to help its search algorithms develop a clearer picture of the end-user experience – something Google’s keen to make an integral part of the way it ranks online content in the coming years.
The majority of Google’s CWVs focus on speed, responsiveness, and interactivity. The Vitals will be incorporated in May 2021, so you have a little while to get your website up to scratch.
Why are Core Web Vitals important?
With mobile responsible for a little over 50% of global website traffic as of June 2020 (51.53%, to be precise), Google will place greater emphasis on “mobile-friendliness” when its CWVs come into effect next year.
In fact, Google will use Core Web Vitals to assess a page’s eligibility for inclusion in the Top Stories SERP feature on mobile. A knock-on effect of this is that it’ll no longer be necessary to include Accelerated Mobile Pages (AMP) on your site to secure the Top Story.
Google will look at HTTPS and safe-browsing – how well protected your website is against hackers, viruses, and malware, in other words – in addition to mobile-friendliness. It will also reward websites that feature fewer intrusive interstitial pop-ups. No one likes to be bombarded with unsolicited adverts when they’re looking for a new cloud hosting solution or a more sophisticated CRM.
The 3 key elements of Google CWVs and how they impact B2B SEO
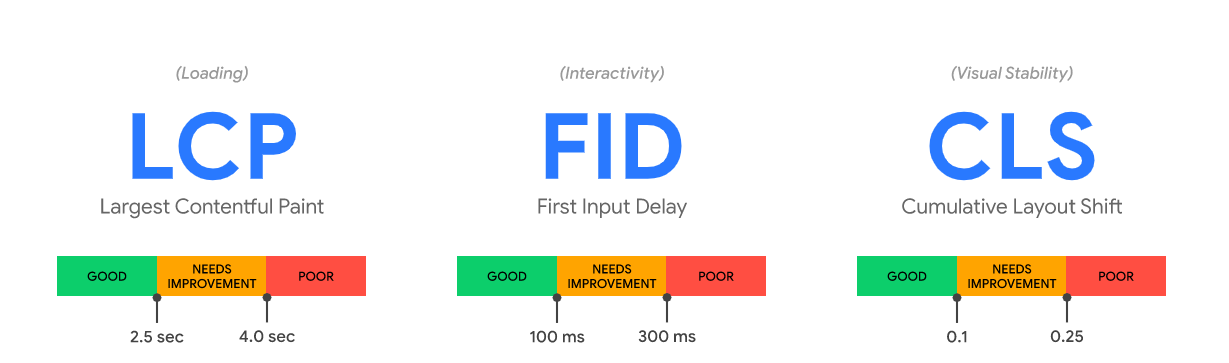
Three metrics form the backbone of Google’s Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).

1. Largest Contentful Paint
Largest Contentful Paint refers to the time it takes for the biggest piece of content on a web page to load. That could be an image, a video, an interactive form, or even an animated diagram.
We’re spoiled for high-speed internet these days. Anything less than near-instantaneous connection is dismissed as slow, so it’s easy to see why Google would place such emphasis on loading speeds. Google considers good LCP to be any page that loads in under 2.5 seconds. While anything above 6 seconds is considered poor.
What this means from a practical standpoint is that you should think twice about that big, bold hero image sitting proudly atop your homepage. It might be eye-catching, but is it optimised? We recommend WebP over PNG every time.
There are many ways to improve page loading speeds. These include compressing images, optimising your code, employing lazy loading, and/or using browser caching. You’ll find a handy list over on Moz.
2. First Input Delay
First Input Delay might look similar to Largest Contentful Paint. But, while LCP focuses on loading times, FID concerns itself with responsiveness. Specifically, the delay between the content on your page loading and users being able to interact with it.
Google defines relevant interactions as selecting a menu item, clicking a link, playing a video etc. Not continuous actions, such as scrolling or changing the zoom level.
You should aim to keep first input delay below the 100-millisecond mark if you want a “good” rating from Google. This might seem unnecessarily stringent, but for pages built around interactivity, it’s vital you keep input delays to a minimum.
Tackling first input delays is a little trickier than LCP. It may even entail splitting large JavaScript tasks into smaller sub-tasks to alter the way they’re prioritised and executed.
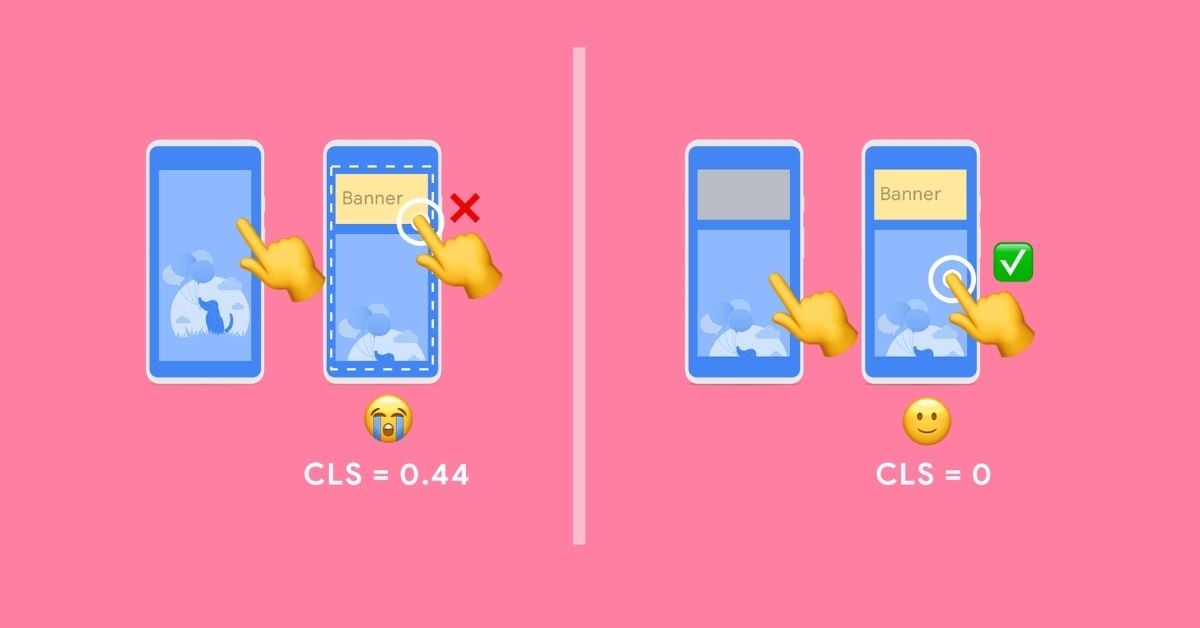
3. Cumulative Layout Shift
Cumulative Layout Shift aims to address a common bugbear for users: page stability.
How often have you tried to click on a link or play a video, only for the content to jump to an entirely new position? If you’re lucky, you’ll simply miss your target. If not, you could end up being directed to an irrelevant page or content.
It's a frustrating experience. I know I’ve left websites in the past for this very reason and I’m sure many of you have, too. Google is well aware of this – particularly as it’s such a widespread issue for mobile users – and will penalise unstable websites with inferior search positioning.
Basically, the more stable your pages, the better the user experience and the higher you’ll rank on Google.
There are a number of potential causes of poor CLS. Two of the most likely are the use of dynamically-injected content or images that don’t have pre-set dimensions. The easiest way to address this problem is to avoid inserting new content above the existing content on your web pages.
 Image credit: Google web.dev
Image credit: Google web.dev
How do I measure Core Web Vitals?
Alongside individual page performance scores, Google will prioritise websites on which over 75% of pages rank highly for LCP, FID, and CLS.
You can measure both Largest Contentful Pain and Cumulative Layout Shift in the lab. By which we mean a controlled environment with predefined device and network settings (useful for debugging). There are several tools that allow you to do this:
First Input Delay measurements are based solely on field data – i.e. under real-world conditions. This is because relevant information is only collected when a visitor interacts directly with one of your pages.
The following tools allow you to measure LCP, FID, and CLS in the field:
- Google Core Vitals Report (accessed via the Google Search Console)
- Chrome User Experience Report
- PageSpeed Insights
- Firebase Performance Monitoring (currently in beta and only available for First Input Delay)
Think about the end-user, not Google
If there’s one key takeaway from Google’s Core Web Vitals announcement, it’s that user experience is increasingly important to B2B SEO. Gone are the days when nabbing the top spot on Google was simply a case of using the right keywords in the right place. If you want to compete in today’s market, user experience and performance should be your top priority.
That said, there will always be technical aspects to SEO. It doesn’t matter how quickly your website loads or how stable it is. If you’re producing lacklustre, poorly optimised content that fails to resonate with your audience, you won’t rank highly.